この度ワードプレスの無料テーマ「COCOON」を使い始めました。元々は無料テーマ「Sinplicity2」を使っていたのですが、テンプレートを変えて良かったと思う点はたくさんあります。
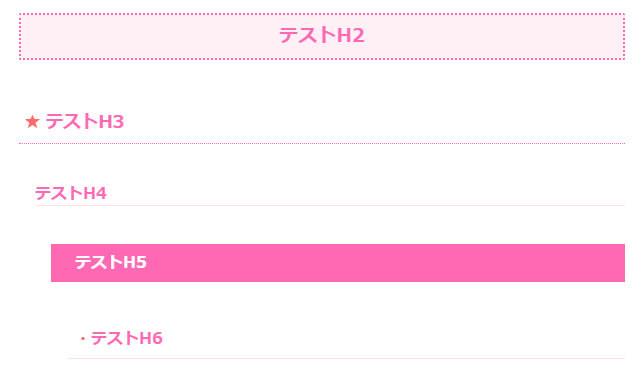
ちなみに、今回のCOCOONカスタマイズで紹介する見出しはこちらです。

女性らしさと表示位置を少しずつずらして、段落が分かりやすくなるように設定してみました。そんなCOCOONの公式ページはこちらですので、気になる方は使って見てくださいね♡
今回は、COCOONの見出しのカスタマイズについてまとめていきます。
COCOONの見出しがCSSで変更できない時
見出し(H2・H3・H4・H5・H6など)の外観を変えようとした時に、無料配布されているテンプレートのCSSを検索して埋め込もうとしたことはありませんか?COCOONの場合に限らず、同様の手順をしても綺麗に反映されず、デフォルトの線や背景色が残ってしまうことがあります。
それは、CSSが「.H2{}」のように指定されているのが原因かもしれません。しかし、このような場合はCSSの指定先を変えたり、元の色を消せば綺麗にカスタマイズできます。
COCOONの見出しをCSSでカスタマイズする方法
まず、元々COCOONのテンプレートでカスタマイズされている背景色やボーダーを消しましょう。そして、指定したいコードを入力すればカスタマイズできます。
デフォルトの見出し装飾を消すCSS
デフォルトの見出しはこちらのような設定になっています。

この状態で以下のCSSを追加すると、全ての装飾が消えますよ!
| .article h2 { padding: 0; background: none; } .article h3 { border: none; padding: 0; } .article h4 { border: none; padding: 0; } .article h5 { border: none; padding: 0; } .article h6 { border: none; padding: 0; } |
これでデフォルトで指定されていた線や背景色が、このように消えたはずです。

では、見出しのカスタマイズをしていきましょう。今回は女性らしいイメージに仕上げたかったので、こちらのカスタマイズで解説していきます。

次のページでコピペで使えるCSSのコードと、それぞれの設定や変更方法についてご紹介していきますね。









掲示板