COCOONのコピペで使える見出しCSS
デフォルトの見出しカスタマイズを非表示にするコードは、混ぜた方がスッキリしますが、後日カスタマイズする時に間違えて消してしまう可能性もあります。
そのため、前のページでご紹介したコードはそのままにしておきましょう。では、こちらの見出しカスタマイズのCSSですが、

下記のコードをコピペで加えましょう。
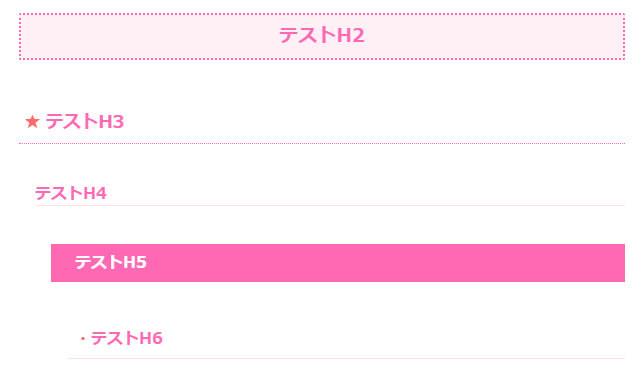
| .article h2 { /* 文字の位置 */ text-align:center; /* 背景色 */ background-color:#fff0f5; /* 文字色 */ color: #ff69b4; /* 上下の余白 */ padding: 0.5em 0; /* 上側の線 */ border-top: dotted 3px #ff69b4; /* 下側の線 */ border-bottom: dotted 3px #ff69b4; /* 右側の線 */ border-right: dotted 3px #ff69b4; /* 左側の線 */ border-left: dotted 3px #ff69b4; } .article h3 { /* 相対位置 */ position: relative; /* マーク部分の空白 */ padding: 0.5em 0.5em 0.5em 1.5em; /* 行の高さ */ line-height: 1.4; /* 文字色 */ color: #ff69b4; /* 下の線 */ border-bottom: dotted 1px #ff69b4; } .article h3:before { /* マークを表示させる */ font-family: “Font Awesome 5 Free”; /* 表示させるマーク */ content: ” ★ “; /* 絶対位置の指定 */ position: absolute; /* マークのサイズ */ font-size: 1em; /* マークの位置 */ left: 0.25em; /* マークの位置 */ top: 0.5em; /* マークの色 */ color: #ff6a6a; } .article h4 { /* 行の高さ */ line-height: 1.4; /* 文字色 */ color:#ff69b4; /* 下の線 */ border-bottom: solid 1px #ffe4e1; /* 左の空きスペース */ margin-left:1em; } .article h5 { /* 空白 */ padding: 0.5em 0.5em 0.5em 1.5em; /* 行の高さ */ line-height: 1.4; /* 文字色 */ color: #ffffff; /* 背景色*/ background-color: #ff69b4; /* 左の空きスペース */ margin-left:2em; } .article h6 { /* 相対位置 */ position: relative; /* 空白 */ padding: 0.5em 0.5em 0.5em 1.5em; /* 行の高さ */ line-height: 1.4; /* 文字色 */ color: #ff69b4; /* 左の空きスペース */ margin-left:3em; /* 下の線 */ border-bottom: solid 1px #ffe4e1; } .article h6:before { /* マークを表示させる */ font-family: “Font Awesome 5 Free”; /* 表示させるマーク */ content: ” ・ “; /* 絶対位置の指定 */ position: absolute; /* マークのサイズ */ font-size: 1em; /* マークの位置 */ left: 0.5em; /* マークの位置 */ top: 0.5em; /* マークの色 */ color: #ff6a6a; } |
これで上手く設定できたはずです。
COCOONを他のCSSで見出しをカスタマイズする時のポイント
一度見出しをリセットするCSSコードを入れたあとは、コピペでよくある「h2{}」の部分を「.article h2{}」となるように、「.article」を加えましょう。
すると、どんなCSSでも見出しのカスタマイズを行えますよ♡*°








掲示板